Welcome to the enchanting world of Medusa’s Stones, a captivating online slot game created by Pragmatic Play. This game is not just about spinning reels; it’s a journey filled with adventure, magic, and potential treasure. In this essay, we’ll explore everything there is to know about Medusa’s Stones: its themes, features, mechanics, and what makes […]
Blog
Results for Rajdhani Sunday, Andhra Night, Andhra Morning 9 December 2024
Satta Matka Results: Rajdhani Sunday: 790-62-679 Andhra Night: 129-22-589 Andhra Morning: 269-70-578 Overview of Satta Matka: Satta Matka is a popular form of gambling in India, rooted in bets on the opening and closing rates of cotton transmitted from the New York Cotton Exchange. Over time, it has evolved into a numbers game that can be played on […]
Design Works Gaming Overview
DWG, short for Design Works Gaming, has steadily grown its reputation in the gaming world. Originally rooted in land-based casino games, DWG transitioned effectively into the digital space. Their diverse experience, coupled with innovative approaches, allows them to create games that appeal to new and seasoned players alike. Innovation and Development DWG is known for […]
Amatic Industries: Leading the Way in Online Slots
Amatic Industries is a renowned gaming provider established in 1993. Over the years, it has built a strong reputation for creating high-quality, engaging slot games that captivate players worldwide. Known for their robust designs, unique features, and high Return to Player (RTP) rates, Amatic slots are a favorite among online casino enthusiasts. Popular Amatic Slots […]
Evoplay Entertainment: Revolutionizing iGaming with Innovative Slots
Evoplay Entertainment, a prominent provider in the iGaming industry, is renowned for its innovative approach to game development. Founded in 2017, the company aims to revolutionize the online casino experience by combining engaging gameplay with cutting-edge technology. Evoplay is celebrated for incorporating 3D and VR elements into its slots, creating immersive experiences that captivate players […]
Is Matched Betting Legal? A Legitimate Way to Make Money Online in 2024
Introduction to Matched Betting Matched betting has continued to gain popularity as a viable online money-making strategy. With the advent of numerous online sportsbooks offering promotional bonuses and free bets, individuals have leveraged these opportunities to secure guaranteed profits. Matched betting involves placing bets on all outcomes of a sporting event, ensuring a win regardless […]
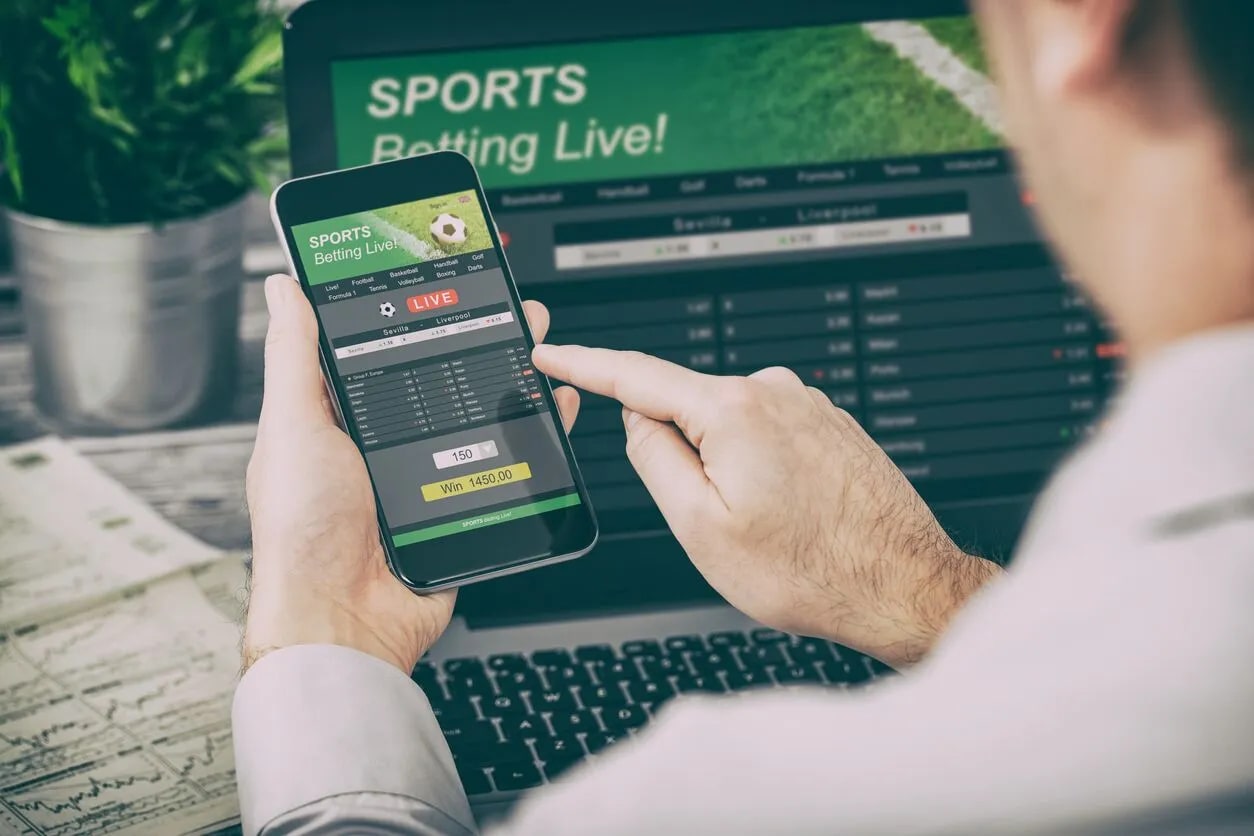
The Popularity of Smartphone Gambling Among Millennials
Introduction Smartphone gambling is rapidly gaining popularity among Millennials, driving significant shifts in the online gaming industry. This cohort, defined by their tech-savviness and preference for convenience, is fueling the growth of mobile gambling platforms. This article explores the factors contributing to this trend and its implications for the industry. The Technological Affinity of Millennials […]
HTML5 Canvas toDataURL Support for Android Devices Using PhoneGap 2.2.0 Plugin
The HTML5 canvas element has become a powerful tool for web developers, enabling dynamic and visually rich content creation without relying on external plugins. A crucial feature of the canvas API is the toDataURL method, which converts the canvas’s graphical content into a data URL string containing a Base64-encoded image. However, supporting this feature on […]
Flutter vs React Native: A Comprehensive Comparison for 2024
In the evolving world of mobile application development, two frameworks stand out: Flutter and React Native. Each has a unique set of features, pros, and cons that make them suitable for different kinds of projects. This article compares Flutter and React Native across several dimensions, including performance, development experience, community support, UI capabilities, and more. […]
The JavaScript void Operator: An Overview
The void operator is somewhat enigmatic within JavaScript, often causing confusion among developers. Its primary function is simple: it allows the evaluation of an expression without returning a value. Essentially, it ignores the result of an expression and always returns undefined. Below, we delve deeper into the uses, functionalities, and practical applications of the void […]
Custom javascript is not allowed amp
AMP (Accelerated Mobile Pages) is a web component framework created to improve the performance of web content. One major restriction in AMP is the prohibition of custom JavaScript to ensure standardized, high-performance user experiences across devices. This constraint can be challenging but offers specific methods to include interactive features without compromising speed. The Purpose of […]
Difference between js and jsx files react
Introduction JavaScript (JS) and JSX are core components of React development. Understanding the difference between these two file types is crucial for any developer working within the React ecosystem. This article explores the nuances between JS and JSX files, their respective uses, syntax, and how to best leverage them in your React applications. What is […]
Integrating iFrames with React Native: A Comprehensive Guide
Integrating iFrames with React Native: A Comprehensive Guide Introduction to iFrames in React Native Applications iFrames are an established HTML tag that allows embedding another HTML page within a given page. They make it possible to integrate diverse content from different sources, such as videos, maps, and external websites. However, using iFrames in React Native […]
Format HTML input fields with JavaScript
This a quick example of how you can format HTML input fields with JavaScript to allow Credit Card numbers or let’s say Phone numbers in a particular format. Most often or not you might have seen this when you are trying to do a payment checkout. This article will cover the technique to format an […]
Setting Expiry in Redis
This is a short article that features a video on Setting Expiry in Redis. So, we will learn how you can set an expiry time to your Redis keys. What is Redis? Redis is an open-source (BSD licensed), in-memory data structure store, used as a database, cache, and message broker. It is highly reliable, scalable, […]
Share like native mobile apps with Web Share
In this article we will check out how to share like native apps with the Web Share API. Web Share API has been around for some time and can add the great ability to your Mobile Web/PWA applications. Using the Web Share API you can provide your users with native app like sharing dialog as […]
How to cancel a fetch request?
Ever wondered how to cancel a fetch request in your web application. There’s good news, we can finally abort HTTP calls made using fetch from our applications. In this article, I will cover how to abort or cancel an HTTP call made using fetch(). I will also walk you through a sample example with details. […]
Useful Redis Commands for beginners
Redis is an open-source (BSD licensed), in-memory data structure store, used as a database, cache, and message broker. It is highly reliable, scalable, and has high availability. In this article, we look at some useful Redis commands for beginners. Redis can be used to cache content . For eg. — database queries that are supposed to be […]
Important MIME types for web developers
Mime types define the format of a document that you will typically encounter in web development. In this article let’s look at a few important mime types for web developers. What does MIME stands for? MIME is the short format of Multipurpose Internet Mail Extension. It is an RFC standard that defines the format and nature of […]
Timeouts in Fetch calls using Javascript Promises
Let’s see a quick example of how to have timeouts in fetch calls using JavaScript promises. By default the fetch() API does not have built-in support for timeouts. So we will build our custom solution in this example. Why do you need timeout? Well, it is a good idea to have a timeout in your […]